Trik Cara Bobol WiFi Hotspot
Trik Cara Bobol Password WiFi Hotspot - Seperti yang kita ketahui bahwa HotSPOT atau WIFI tempat untuk akses internet Wireless dengan standard 802.11b/g sudah bukan barang asing lagi, bila kita berpergian di tempat publik seperti Mall, Cafe, hotel dan kantor, kini kita mungkin bisa dengan mudahnya mendapatkan fasilitas tersebut. Namun terkadang tidak semua penyedia layanan wifi tersebut menawarkan fasilitas Internet Wireless dengan gratis, atau kalaupun gratis biasanya sangatlah terbatas.
Salah satu proteksi yang digunakan oleh penyedia layanan wireless adalah dengan membatasi akses internet berdasarkan MAC Address. MAC Address adalah nomer yang membedakan setiap perangkat jaringan seperti komputer atau bisa disebut juga sama seperti ip address. Seperti hotspot atau wifi yang membatasi penggunaan Internet gratis hanya selama 3 Jam, setelah itu tidak dapat mengakses internet lagi, dan baru akan dapat mengakses lagi di hari esok. Jenis proteksi yang digunakan adalah MAC Address Filtering.
Cara Mengetahui dan Membuka Password Wifi Dan HotSpot
Cara Mengetahui Password Wifi Dan HotSpot Bagaimana Cara Mengetahui Password Wifi Tanpa Software ? Pertama,hidupkan wifi,lalu connect ke wireless hotspot yang dinginkan. Setelah connect, klik kanan sistem tray icon wireless network,klik status >tab detail > lihat ip dan Catat ip tersebut di notepad.
Buka IP Scanner 2.21 dan isikan ip range yang akan kita scan menggunakan ip yang dicatat tadi pada bagian atas. Misalnya : IP yang kita dapat 135.125.1.13 kemudian masukkan pada kolom range pertama ip kita sesuai dengan ip yang tadi namun ganti angka di bagian akhir dengan 1 menjadi 135.125.1.1 dan pada kolom kedua tuliskan sama namun angka satu diakhir itu ganti dengan 255 menjadi 135.125.1.255. hasilnya 135.125.1.1 to 135.125.1.255 lalu klik start atau tombol merah.
Setelah scanning maka akan mendapatkan data ip yang hidup yang terkoneksi dengan hotspot tersebut.lihat ip yang hidup (alive host) warna biru klik kanan pada ip yang hidup Klik kanan pada ip yang warna biru tadi klik kanan > show > mac address dan akan ada kode mac addres (terkadang mac addressnya tidak tampil, pilih saja ip yang lainnya). Catat mac addressnya.
Buka Technitium MAC Address v5 release 3. Disana ada field mac address. lalu ganti mac address tersebut dengan yang kita dapatkan tadi dan tekan change mac id. Tunggu karena mac kita akan diganti dan koneksi sementara terputus dan konek lagi otomatis sendiri
Selain tanpa menggunakan software seperti diatas, untuk sobat yang mungkin tidak ingin ribet menggunakan cara2 seperti itu sobat bisa menggunakan bantuan software super ampuh untuk membobol wifi hotspot atau wireless.
Cara Ampuh Bobol Password WiFi Hotspot Dengan Software
2. kemudian install softwer di pc/ leptop sobat (avibel w7,w8)
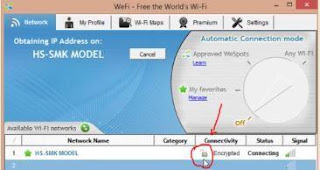
3. kemudian akan muncur sebuah softwer seperti gambar dibawah ini; lihat gambar
3. kemudian akan muncur sebuah softwer seperti gambar dibawah ini; lihat gambar
 |
| jebol wifi |
4. kemudian klik kanan pada bagian wirles yang terlihat ada gemboknya lalu pilih >>enter passwort dan isikan passwortnya : situs9.blogspot.com >> lalu OK untuk lebih jelasnya lihat gambar diats
5. kemudian tunggu beberapa saat / refres maka akan muncul seperti gambar dibawah ini
5. kemudian tunggu beberapa saat / refres maka akan muncul seperti gambar dibawah ini
 |
| hack hotspot |
6. dan selamat anda sudah berhasil membukak gembok wirles tersebut hehehehee
NB : seandainya masih blum konek maka silahkan di diskonek dulu baru koneksikan secara manual seperti biasanya.









